Mind Map 與中文譯詞的聯想
併談「水平思考」、「垂直思考」字源謬譯
關於 "Mind Map" 或 "Mind Mapping" 的中文譯名,早期有人譯作心圖、腦圖、心智地圖、心智繪圖等。後來因為有人將「心智圖」一詞用在商業上推廣,並在大量在中文譯書上使用,所以長久下來變得大眾所熟知的名詞了。
這樣的中文名詞其實有個大缺點:會讓人直接聯想,以為是用在開發心智能力的圖表。這是極大的錯誤,它在此方面完全無關。就算它一直拿左腦右腦功能來比喻,也只是偽科學的宣傳作用。是否有人用心如此,就不得而知了。
其實我個人早期是以『心智映圖』一詞來作中文譯詞使用,應是比較符合圖法的原意:就是把心中所聯想到的,用邏輯判斷整理過後資訊知識,用特別的圖像表現映射出來。
而在大陸則是使用「思維導圖」一詞。我個人覺得這個中文譯詞也是非常傳神:把思維所見所現,導出圖像來呈現。
至於哪個中文名詞比較正確呢?則是見人見智的觀點,並沒對錯可判。甚至有人另創其他名詞來用,例如心思鏈圖、創意心圖等,是各憑喜好的,據論不一。在國外有人改用 "idea map" 來從事顧問教學工作的(可能是為了規避專利權使用的衝突),其實都是相同的東西,改改包裝換換名詞而已 。
所謂「標準」的產生,是大眾多數公認且長久慣用而形成的。只能說在不同的地方面對不同的讀者,進行溝通的時侯要用對方已知的語言文字用詞來進行交流。有人大作文章來批評各個中文譯詞函義差別,不過只是抒發己見,其實是很沒意義的。
長期以來,有些中文譯詞不淪不類,卻也只能接受,譬如像是「部落格」一詞,原文 Blog 是 web 和 log 的合字,而與中文的「部落」一詞毫無任何意義牽聯。相較之下「網誌、網格、博格」等名詞就比較符合原義,反而少為人用。
另外,也有些中文譯詞是胡亂編造產生的,像是「垂直思考」一詞,常被用在市面上大小心智圖法的教學課程裡,以訛傳訛,會造成學習者誤解原始真義而觀念混淆。
| 來源網頁 MINDWERX |
有好事者不明其真義,又將「水平」對比延伸出「垂直」,創造出「垂直思考」一詞,其實這是根本不存在的東西啊!偏偏他們又將聯想法理論中的 Brain Bloom (思緒綻放) 和 Brain Flow (思緒飛揚)二個原文名詞混同套用,說它們就是指水平思考和垂直思考。意念上好像蠻符合其用法的,探究其義其實是連篇錯誤的。
不相信的話,可以查看一下維基百科原文 "vertical thinking" 的條目,裡面是只有一句瞎扯說它可以視為水平思考的相反詞,但實質上卻完全沒任何學術理論在這上頭做文章給予任何說法支持解釋的!(……也就是子虛烏有的想像名詞)
我們在進行數位心智圖法課程教學服務時,會在針對「腦力激盪」案例時說明以上的理論,但不會去使用「水平」或「垂直」的錯誤譯詞來教學。而只要把它比喻成「並聯」和「串聯」來描述聯想思考的型式,再使用例子說明出來,大家一聽就懂了。(PS. 如果您是上過課程的學員,可能以為我沒有提到水平垂直思考的東西,其實是個大誤解喔。)
真正的『水平思考』意義是:在創意發想時利用 "PO" 的技術來作個突破跳躍,創造出新的思考路徑來……。該技術原義深廣(很厚的一本書),講起來有點費神,又是一般人不太容易使用的,所以還請各位自行研究吧。
我們的教學原則是只去教給大家正確的東西,至少是經過我判斷查證過的。市面上傳統心智圖法業者常把類似相關的其他理論帶進學習課程裡(是為了填充時數?),讓學員覺得心智圖法應用很有偉大高深之處,這樣做法是有它的好處,但也有壞的一面產生,大家要小心注意。
* * *
後補:
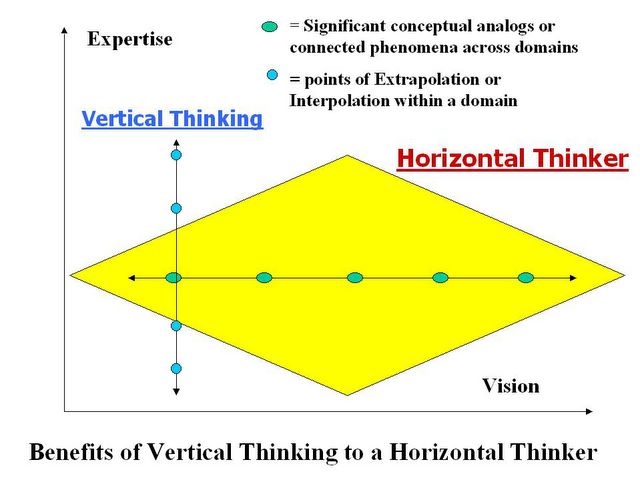
我找到一篇國外專文探討 「水平思考」 和 「垂直思考」 的。……有著不錯的圖解和內容,可以分享一下! → BENEFITS OF VERTICAL THINKING TO HORIZONTAL THINKERS
 |
| 來源:ZENPUNDIT |
他用 視野廣角 (View) 和 專業深度 (Expertise) 兩個座標向面來解釋兩種思考的不同程度影響性。但並不涉及有任何特殊方法技術來說明操作的過程和可能的效益。……所以,這兩個名詞只能算是以水平垂直來描述思考的程度分別,不能算是一個學術理論。
至於國內一般顧問補教業講師要怎瞎扯這兩個名詞,那就看他說得有沒道理?以及你要不要判斷一下再接受嘍!







0 意見 :
張貼留言