『視覺化思考』的技術涵意及學習運用
『視覺化思考』一詞涵意
談到心智圖法的理論時,一直會牽涉這個英文名詞 "Visual Thinking",通常用中文直譯法會叫它做『視覺化思考』,其實對中文讀者來說可是很沒直覺意義的新異名詞,還要去探究一下才能瞭解真正涵意。所謂「視覺化」是指產生視覺映象效果的作法,利用圖片、圖示、圖標、顏色、符號、關鍵字來呈現意念,透過雙眼觀察→人腦聯想→心智思維的運作,發揮大腦神秘的感應效果。若要找比較貼切又直覺的譯法,你可以想成「圖像思考」會比較好用。只是在許多英文原文裡,常把 visual 當作動詞的含意來使用,或是多用 visualize 一詞,文章翻譯上使用「視覺化」會比較接近原意。人腦的重要作用
視覺圖像確實對於人腦運作在認知和記憶上有莫大的影響,對此生成原因的解釋,目前現實的生物或心理科學並無法深入破解給出一個滿意的答案,但此一事實的存在是不可否認的。人們經過後天的教育之後常常會忽略感性功能發揮,無法全面性的發揮。現代教育強調均衡的刺激和訓練,利用心智圖法就是其中之一的重要技術,而且非常成功地幫助人腦心智在思維組織上發揮功效。1枝筆+1張紙=就可以解決問題+說服老闆及客戶
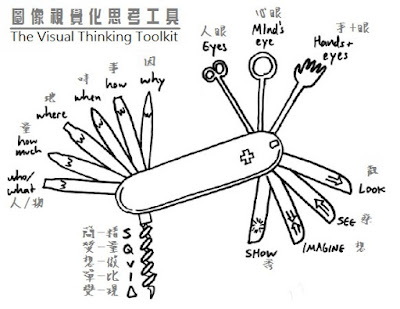
對於想要對「視覺化思考」的應用深入學習體會的人,極力推薦一本書《餐巾紙的背後》 (The Back of The Napkin, by Dan Roam) ,該書標榜:『1枝筆+1張紙=就可以解決問題+說服老闆及客戶』,詳細說明了這個技術架構的原理和學習方法,並提供富豐的圖表,非常容易上手。作者在書中解說了思考的過程、 6W 的基本概念、6x6 框架選用表,還提出一個SQVID 量表的新架構,再演化成所謂「視覺化思考對應表」,非常有系統地導入應用學習,而整合起來用一把萬能工具組的圖像來呈現,非常好記。另外,該書的專屬網站也是不容錯過的,網頁上有清楚的動畫說明,可以讓你馬上領會全書所要傳達的重要概念,內容真的是非常棒。我們把這本書的重點摘錄轉化為心智圖,如下~~
重要觀念圖解
同時,我們也把書中提供的重要的圖解,加上中文供大家參考利用~~- 視覺化思考的四個過程 -- 觀、察、想、秀
- SQVID 量表 --- 圖解表達的深度構面
- 6x6 框架表 --- 遇到什麼樣問題就選用適合的圖解框架

- 視覺化思考對應表 --- 6x6 .SQVID的組合對應

- 視覺化思考工具



雖然該書作者並沒有特別鼓勵人們使用電腦軟體工具來製作圖表,不能否認親手繪製圖像是比較能與心腦可以直接感應的,絕對是對心智思維有幫助的。但是其實當你的技術熟練之後,可以電腦軟體工具來幫助簡化步驟的,例如一般心智圖法軟體都有提供大量現成的圖標圖案可以供作利用。 就好像一個熟練的專案管理專業人員,可以跳過 WBS 的步驟過程,利用 Project 軟體展開任務項目與連結,直接進到甘特圖時程編製,抓出任務要徑就可以進行規畫了,所謂的「PERT評核術」根本已是多餘了(以上是我的專業,看不懂沒關係啦)。找到有用的軟體是工具,如果可以節省力氣縮短時間,建議用玩的心情來充分利用它吧。
象形的中文字本來就有圖像的意味,無怪乎有學者說東方人的記憶能力比西方人好,這可能是原因之一。我們非常確定圖像能夠幫助人們去記憶,記憶的印象會比較深刻、也比較持久。但是是不是能夠真正根本激發大腦記憶的潛在能力,我們不得而知,至少目前沒有實際的數據佐證統計出來。有人把圖像視覺化做成商品,例如圖像記憶的英文學習之類。我認為圖像幫助記憶的效果是一定有,但是誇大能夠增強人腦記憶能力,那就未必一定。記憶能力有時關聯到人的精神專注力、健康營養、反覆練習和學習態度等等因素。
最後,我們要極力肯定強調的是,在學習視覺化思考後,你會發覺圖像真正效的利用其實是在理解、傳達、和思考作用上,而不僅僅是坊間所宣傳的記憶能力上。透過心智圖之類的圖像視覺化工具,你可以很快的專注在中心主題上、很快地掃瞄普分支連接的關鍵字、很快地依線條顏色區分的展開路徑、很快地由圖片圖標增強的主題映象、很快地由眼腦消化傳達的意念,甚至進一步聯想推理加以判斷、或是推演執行追蹤記錄,這才是真正的大腦學習和心智管理啊!
心智圖原始圖檔 --- 歡迎下載轉貼
同場加映:「主管的決策流程圖」 書中範例使用 XMind 1枝筆+1張紙=就可以解決問題+說服老闆及客戶繪製











1 意見 :
這真是太好了!!閣主說的好,心智圖用畫的比較有感覺呢!
張貼留言